Adding an alt attribute to images in WordPress is a good idea for several reasons. For one, it provides context for screen readers, which is important for accessibility. It can also help improve your SEO by providing keywords that describe the image.
There are two ways to add alt attributes to images in WordPress. The first is through the media library when you upload a new image. The second is by editing an existing image in the post or page editor.
- Log in to your WordPress site and go to your Dashboard
- In the left-hand menu, hover over Appearance and click on Editor
- On the right-hand side, look for the Theme Functions (functions
- php) file and click on it to open it in the editor
- Add the following line of code to the very bottom of the file: add_filter( ‘wp_get_attachment_image_attributes’, ‘my_custom_attr’ ); 5
- Save your changes and upload the new functions
- php file to your server via FTP
- 6Now when you view an image in your media library, you should see the custom attribute field where you can add alt text for each image
How to Add ALT Tags to Images in WordPress (a must-have for SEO!)
How to Add Alt Text to Images in Elementor
If you’re using the Elementor page builder, you can easily add alt text to your images. Here’s how:
1. Select the image you want to edit.
2. In the left-hand panel, scroll down to the “Image” section and click on the “Edit” button.
3. A pop-up window will appear. Under the “Image Details” tab, you’ll see a field for “Alt Text.”
Enter your desired alt text here.
4. Click on the “Update” button and then save your changes.

Credit: wpengine.com
How Do I Add Alt Attributes to an Image?
When adding an image to a web page, the alt attribute is used to describe the image. This is important for two main reasons:
1.Screen readers will use the alt text to provide a description of the image for visually impaired users.
2.If the image cannot be displayed for some reason, the alt text will be displayed in its place.
To add an attribute to an image, simply add the desired text within quotation marks after “alt=”. For example:
How Do I Find the Alt Tags for Images in WordPress?
If you want to find the alt tags for images in WordPress, there are a few ways you can do it. One way is to go into the code for each image and look for the “alt” tag. Another way is to use a plugin like SEO Friendly Images, which will automatically add alt tags to your images based on their file name.
What is Alt Text for Images in WordPress?
In WordPress, alt text is used to describe images. When you upload an image to your WordPress site, you can add alt text to it. This is important for several reasons:
1. Alt text helps search engines understand what an image is about, which can help them index your site better.
2. Alt text makes your site more accessible to people who are visually impaired or blind, as it allows them to understand what an image is about.
3. If an image doesn’t load on a page for some reason, the alt text will be displayed in its place.
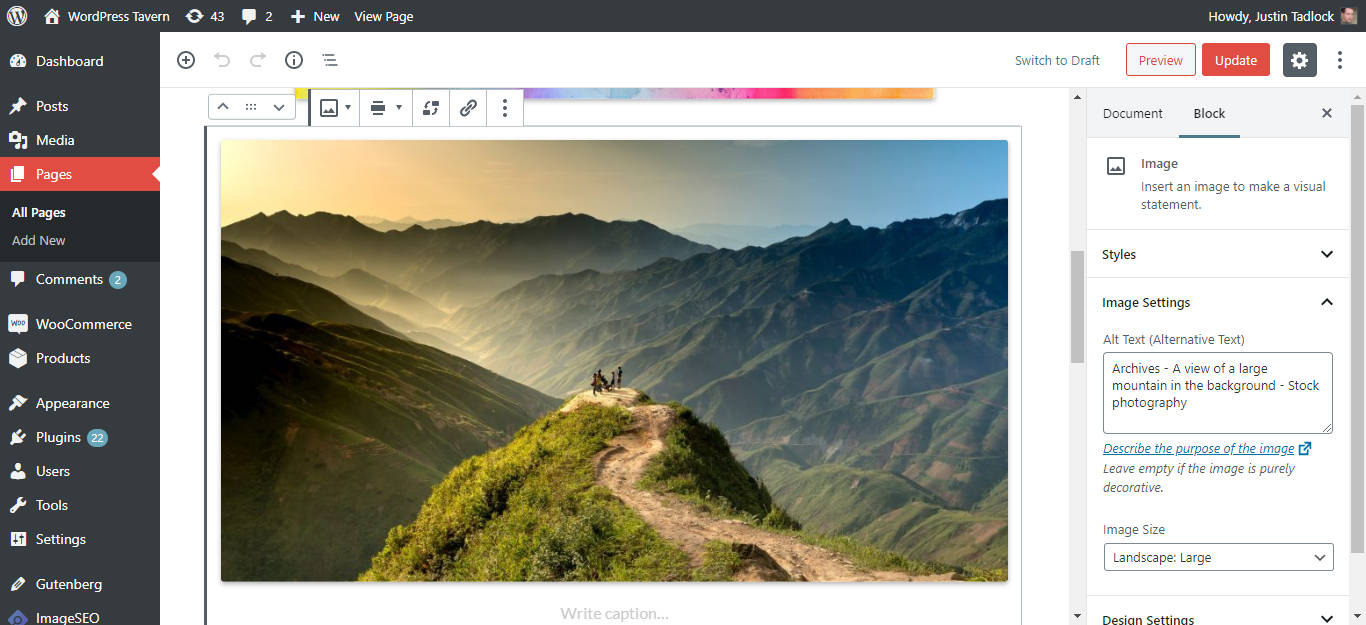
To add alt text to an image in WordPress, simply click on the image in the post editor and then enter your desired alt text in the “alt” field that appears below the image.
How Do I Bulk Add Alt Text to Images in WordPress?
If you’re looking to bulk add alt text to images in WordPress, there are a few different methods you can use.
The first method is to use the Media Library Bulk Editor. This method is best if you only have a few images that need alt text.
To use this method, go to your Media Library and select the images that need alt text. Once they’re selected, click on the “Bulk Edit” button at the top of the page. In the box that appears, scroll down to the “Alternative Text” field and add your desired alt text for each image.
Then click on the “Update” button to save your changes.
Another method you can use is installing a plugin like WP Auto Alt Text. This plugin will automatically add alt text to any new images you upload, as well as updating any existing images that don’t havealt text yet.
Finally, if you have a lot of images that need alt text, you can edit your theme’s code to make sure all future images include proper alternative text. To do this, open up your functions.php file and add this code:
function auto_add_alt_tags($content) {
global $post;
preg_match_all(‘//’, $post->post_content, $images);
if(!
is_null($images)) { foreach($images[1] as $index => $value) { // loop through each image if(!preg_match(‘/alt=/’, $value)) { // check if there’s already an alt tag // If not present Images will be added with emptyAlt attribute set // Replacing blank with default string ‘Image-‘ . ($index + 1) .
Conclusion
If you want your images to be more accessible and improve your SEO, then you need to add alt attributes. Here’s how to do it in WordPress:
First, go to the Media Library and click on the image that you want to edit.
In the pop-up window, you’ll see a field labeled “alt text.” Enter a brief description of the image here.
Next, click on the “Update” button to save your changes.
That’s it! Now when someone searches for keywords related to your image, they’ll be more likely to find it.