Adding alt tags to images in WordPress is a great way to improve your website’s SEO. Alt tags are used to describe the contents of an image, and they are also used by search engines when indexing websites. By adding alt tags to your images, you can ensure that your website appears higher in search engine results pages.
- Adding ALT tags to images in WordPress is a fairly straightforward process
- Here are the steps: 1
- Log into your WordPress site and go to your Dashboard
- In the left-hand sidebar, hover over the “Media” link and click on “Library
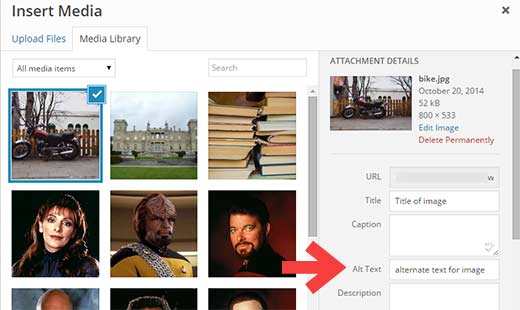
- Find the image you want to add an ALT tag to and click on it
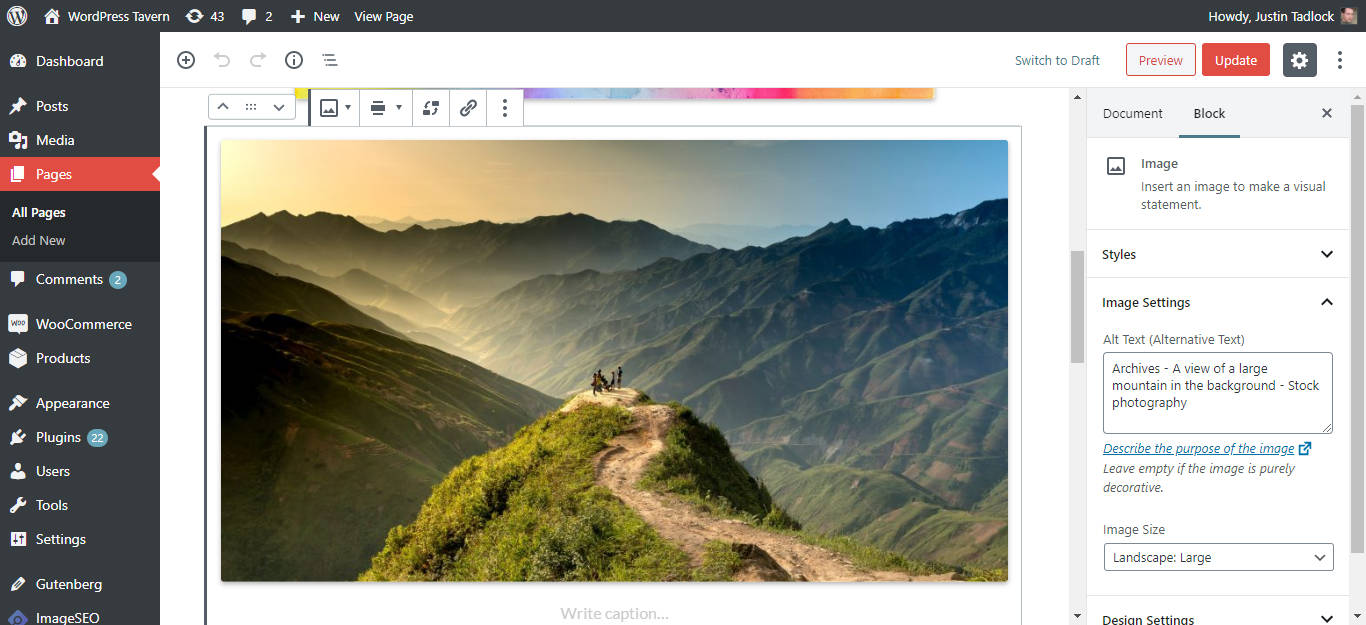
- In the right-hand column, scroll down until you see the “Alternative Text” field
- Enter your desiredALT text in this field and click “Update
How to Add ALT Tags to Images in WordPress (a must-have for SEO!)
How to Add Alt Text to Images in Elementor
If you’re using the Elementor page builder, you might be wondering how to add alt text to images. It’s actually quite easy! Here’s a step-by-step guide:
1. First, open the image in the Elementor editor.
2. In the left sidebar, find the “Image” settings section.
3. Enter your desired alt text in the “Alt Text” field.
4. That’s it! Save your changes and preview your page to see the alt text in action.

Credit: help.basehost.com.au
How Do I Add Alt Tags to WordPress Images?
Adding alt tags to images in WordPress is a relatively simple process that can be completed in just a few steps.
First, open the image you want to add an alt tag to in the WordPress editor. In the upper right corner of the image, you will see a field labeled “Alternate Text.”
This is where you will add your alt text.
Simply enter a brief description of what is happening in the image and then click “Update.” That’s all there is to it!
Your image will now have an accurate alt tag that will help improve your website’s accessibility.
How Do I Add an Alt Tag to a Photo?
An alternate text or “alt” tag is used to describe the contents of an image file. This text helps web users who are visually impaired and also provides search engines with information about the photo. Here’s how to add an alt tag to a photo:
1. Find the image you want to add an alt tag to and right-click on it.
2. Select “Properties” from the drop-down menu that appears.
3. In the Properties window, click on the “Description” tab.
4. Type a brief description of what is in the photo in the “Alternate text” field.
What is Alt Text for Images in WordPress?
In WordPress, alt text is used to describe an image. This text appears in place of the image if the image can’t be displayed for some reason. It’s also used by search engines to help index images.
Adding alt text to images in WordPress is easy. Simply select the image you want to add alt text to and then click on the “Edit” button. In the pop-up window, enter your desired alt text in the “Alt Text” field.
Be sure to click on the “Update” button to save your changes.
That’s all there is to it! By adding alt text to your images, you’re making your site more accessible and helping improve your SEO.
How Do I Bulk Add Alt Text to Images in WordPress?
If you want to bulk add alt text to images in WordPress, there are a few ways you can do it.
One way is to use the Image Alt Text plugin. This plugin will allow you to add alt text to all of your images in bulk.
Simply install and activate the plugin, then go to Settings > Image Alt Text and enter your desired alt text for all images.
Another way to bulk add alt text is by using the WP Media Library Bulk Edit tool. This tool can be found under Media > Library in your WordPress dashboard.
Once you’re on the library page, select the images you want to edit and click on the “Bulk Edit” button at the top of the page. From here, you can enter your desired alt text for all selected images.
Finally, if you don’t want to use a plugin or bulk edit tool, you can manually add alt text to each image individually.
To do this, simply go to Media > Library and click on an image to edit it.
Conclusion
If you want your images to be properly indexed by search engines and accessible to those with visual impairments, you need to add alt tags. Fortunately, adding alt tags in WordPress is relatively easy.
In the WordPress editor, simply select the image you want to add an alt tag to and then click on the “Edit” button.
This will bring up the image editing popup where you can add your desired alt text in the “Alternative Text” field.
Once you’ve added your alt text, simply click on the “Update” button and your changes will be saved. That’s all there is to it!